레이아웃은 특정 영역 안에 요소를 배치하는 것입니다. 스크린에서 사용하는 레이아웃은 정적인 화면의 균형 뿐만 아니라 서비스의 추상적인 공간의 구조를 적절하게 표현해야합니다. 또한 다양한 스크린에서 표시되기 때문에어떤 환경에서도 유사한 맥락으로 사용할 수 있도록 설계해야 합니다.
화면을 배치할 때 1px로 조정할 경우 레이아웃을 관리하기 어렵기 때문에 최소한의 단위가 필요합니다. 먼저 1.5x 2x 등 다양한 배수로 사용하기 때문에 곱하거나 나눠도 정수가 되는 짝수 단위를 사용합니다. 그 중에서도 주요 디스플레이의 전체 픽셀을 정수로 나눌 수 있는 8 포인트 그리드 시스템이 널리 쓰이고 있습니다. iOS의 375, 750 스크린과 같이 8로 나뉘지 않는 경우도 있기 때문에 단위를 엄격하게 적용하지는 않습니다.
스크린은 픽셀로 구성됩니다. 픽셀을 기준으로 디자인하면 디바이스의 픽셀 밀도(PPI = 1inch 공간 안에 표시되는 픽셀 수)로 인해 의도한 것과 다르게 작거나 크게 표시될 수 있습니다. iOS/Android에서는 어떤 화면에서도 같은 크기로 보이도록 pt와 dp 단위를 사용합니다. 그래픽 디자인 툴은 보통 1px = 1pt로 설정되어 따로 설정을 변경할 필요는 없습니다.
서비스가 지원할 디바이스 중 가장 작은 스크린을 기준으로 PT,DP 단위로 작업하며 디바이스의 밀도(Density)만큼 곱해져 실제 디바이스에 표시됩니다. 작은 화면을 기준으로 디자인된 파일에서 사용한 에셋이 실제 디바이스에서는 큰 픽셀로 표시되기 때문에 각 밀도에 맞도록 에셋을 크게 만듭니다. 주로 iOS는 x1 x2 x3 으로 에셋을 내보내며 안드로이드는 x1 x1.5 x2 x3 x4로 내보냅니다.
| Device | PT=DP | Density | PX |
|---|---|---|---|
| Standard Mobile | 360x640 | 1.0 | 360x640 |
| Standard Tablet 9 | 768x1024 | 1.0 | 768x1024 |
| Standard Desktop | 1280x850 | 1.0 | 1280x850 |
| Device | PT=DP | Density | PX |
|---|---|---|---|
| Google Pixel 2 | 411x731 | 2.6 | 1080x1920 |
| Google Pixel 2 XL | 411x822 | 3.5 | 1440x2880 |
| Galaxy S6 | 360x640 | 4.0 | 1440x2560 |
| Galaxy S8 | 360x740 | 4.0 | 1440x2960 |
| Galaxy S8+ | 360x740 | 4.0 | 1440x2960 |
| Galaxy Note 8 | 360x740 | 4.0 | 1440x2960 |
| Device | PT=DP | Density | PX |
|---|---|---|---|
| iPhone SE | 320x568 | 2.0 | 640x1136 |
| iPhone 8 | 375x667 | 2.0 | 1125x1334 |
| iPhone X | 375x812 | 3.0 | 1125x1624 |
| iPad Air 2 | 768x1024 | 2.0 | 1536x2048 |
| iPad Pro 10.5 | 834x1112 | 2.0 | 1668x2224 |
| iPad Pro 12.9 | 1366x1024 | 2.0 | 2732x2048 |
| Macbook Pro 13 | 1280x800 | 2.0 | 2560x1600 |
| Macbook Pro 15 | 1440x900 | 2.0 | 2880x1800 |
| iMac | 2560x1440 | 1.0 | 2880x1440 |
| iMac 5k | 2560x1440 | 2.0 | 5120x2880 |
공간을 스케치하기 위해 간단한 블록 그리드로 전체 구조를 짜며 보통 Header, Nav, Contents, Footer, Overlay로 구성됩니다. 플랫폼에 따라 명칭이 다를 수 있지만 용도와 패턴이 비슷하기 때문에 일관된 시스템 관리를 위해 큰 구조를 통일 시키는 편이 좋습니다.
모든 스크린에 맞춰 디자인/개발을 따로 할 수 없기 때문에 스크린 크기에 따라 자동으로 레이아웃이 변하는 반응형 레이아웃을 사용합니다. 특정 픽셀 이상/이하 일 경우를 지정해 레이아웃이 표시되는 방식을 정하는 것으로 화면의 크기와 비율이 다양한 웹에서 주로 사용합니다.
레이아웃이 달라지는 기준이 되는 가로 픽셀을 지칭합니다. 보통 데스크탑/타블렛/모바일 과 Portrait/Landscape로 나눕니다.
| Breakpoint | Device | Columns | Gutter(pt/dp) |
|---|---|---|---|
| 375 | Mobile | 4 | 8,16 |
| 768,1024 | Tablet | 8 | 16 |
| 1440,1600,1920 | Laptop,Desktop | 12 | 24 |
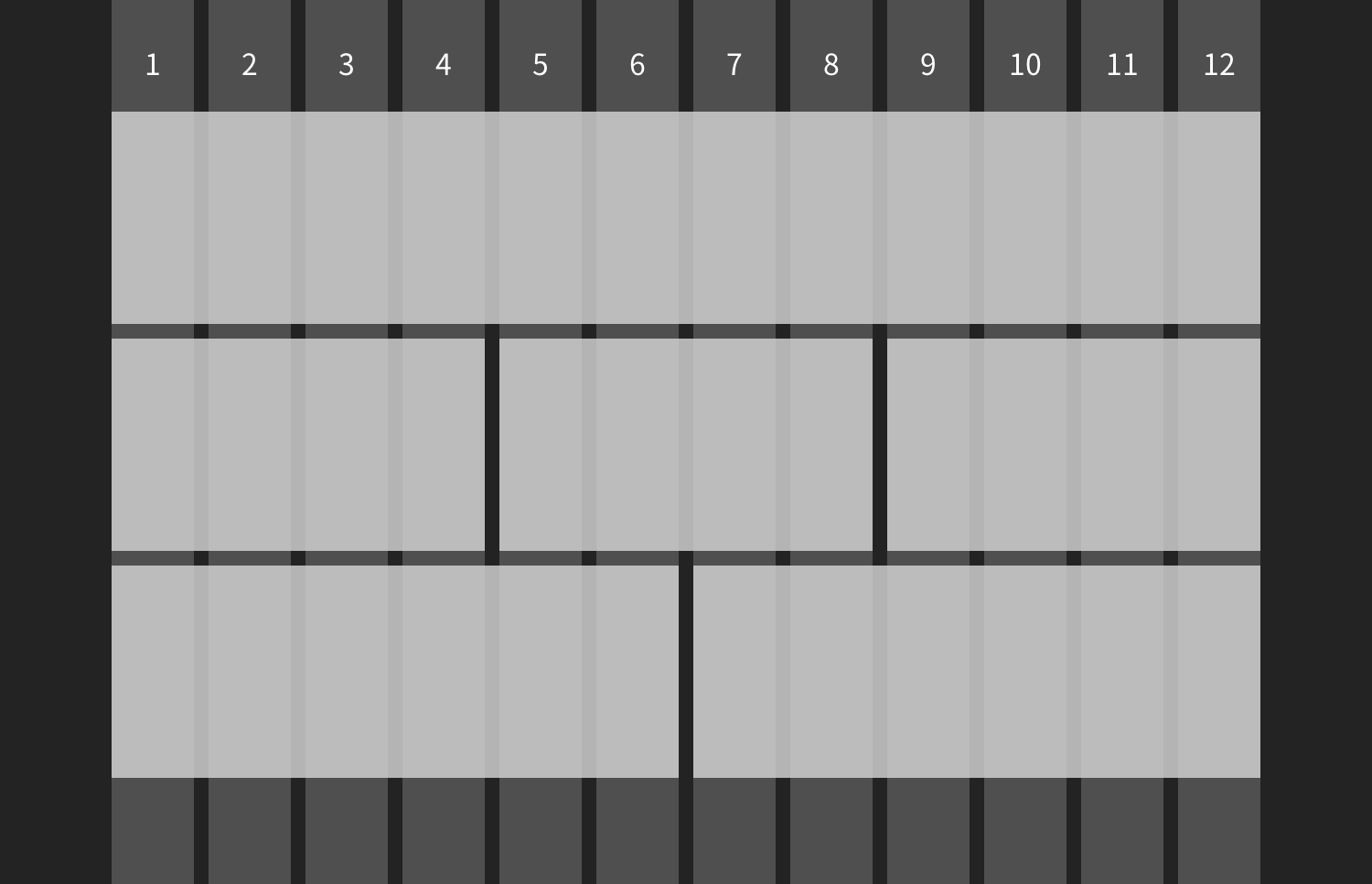
효율적인 레이아웃 구성을 위한 규칙입니다. 하나의 열에 2,3,4,6 등 다양한 방식으로 레이아웃을 구성할 수 있는 12-column 그리드를 사용하는 편입니다. Column은 단을 뜻하며 Gutter는 그 사이의 간격을 뜻합니다.